【转载】互联网应用表单设计
译者:
“表单元素应按照逻辑组织,使得用户思维对表单能按相关字段组成的块进行处理。”——HTML: 定义指南。
大部分网络应用都要使用大量的表单以进行数据录入和配置。但是不是所有的网络应用的表单都是统一的。表单字段的不同对齐方式,不同的标签,动作调用以及周围的视觉元素都能对用户的行为的不同方面起到正面或负面的作用。
表单布局
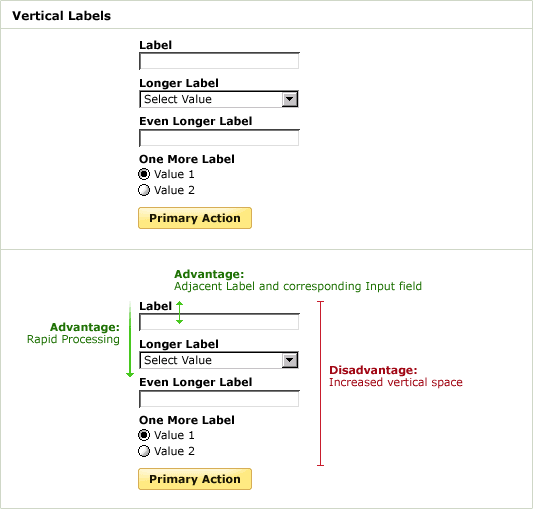
如果填写表单的时间需要尽可能短。而且用户对需要填写的数据是非常熟悉的(比如,在订单流程中输入姓名、地址和支付账户信信息),标签和输入框最好垂直对齐。每个标签和对应的数据框排列在垂直方向上临近的位置,所有的输入框和标签垂直对齐能够节省视线移动的过程和时间,用户只需要在垂直向下一个方向上移动视线。

在这种布局方式中,建议对标签使用加粗字体。可以强调视觉重量感,在整体布局中突出标签。如果不加粗的话,标签会在视觉吸引力上和输入区域相混。
如果表单取得数据并不为用户所熟悉,又或者不好按照过程分组(比如地址的不同部分),左对齐比较容易看出表单需要的信息。用户可以上下浏览标签就可以了解需要填写的数据而不会受到输入框的影响。但是,标签和输入框之间的距离通常会被最长的标签撑开,填写表单的时间可能会受到影响。用户需要在列于列之间跳跃寻找标签和输入框之间合适的组合。

还有一种选择就是右对齐标签,这样标签和输入框的对应组合就比较明了了。但是,左侧的参差不齐影响到快速了解所需信息的效率。在西方,习惯从左到右阅读,眼睛更习惯左边有轮廓鲜明的边线。

使用视觉元素
由于“左对齐水平排列标签”的优点(容易纵览标签信息以及节省垂直空间),则有可能会尝试去削弱其主要缺点:表单输入框和对应的标签的分散问题。
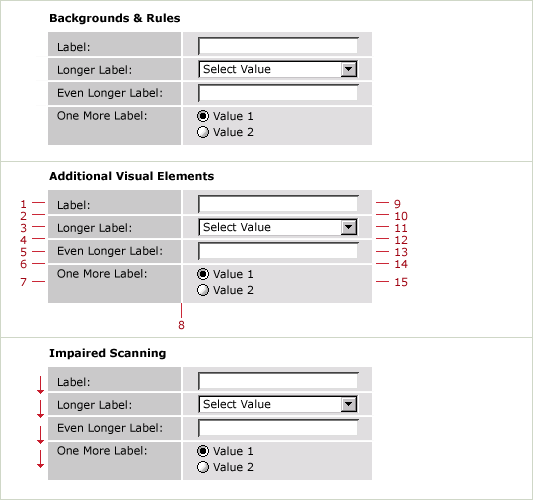
其中就是为标签曾加背景色和横隔线为特征:不同的背景色将表单分成垂直标签列和输入框列;横隔线将每个标签和对应的输入框划分成一组。虽然这些方法可能看起来是可取的,但也的确制造一些问题。
通过格式塔(人们的先天视觉感知规则)可知,另外还有15个视觉元素也被一同加到布局中:中线、每个有背景的方块,每个水平线。这些元素开始分散用户注意力从而使得将焦点放到重要的元素上——标签和输入框——增加了难度。曾经指出:“信息包含着有重要影响的差异”(信息由差异性构成--译者)。换句话说,所有不能帮助布局的视觉元素都将会伤害到布局。这一点在你需要扫视左列标签时可以表现出来。视线一再受到水平线、边框和背景构成的方块的影响而停顿。

当然也不是说表单布局中绝对不能使用背景颜色和分隔线。当有必要向用户指出组与组之间的关系的时候,细分隔线或者浅背景色可以再视觉上将有关联的数据组合起来。这两个元素(分割线和背景颜色)都可以有效地帮助吸引用户对表单基本动作的注意力。

基本动作和次级动作
表单的基本动作(通常是“确认”或者“保存”)需要更明显的视觉感受有别于其他的表单元素(在上面的例子中鲜明的颜色、加粗字体、背景颜色等等)而且需要与输入框垂直对齐。这能指引用户完成表单。
如果表单含有多个动作,例如“继续”和“返回”,则减弱次级动作的视觉重量感则比较明智。这可以最大程度减少潜在的错误,进一步指导用户完成表单。

尽管有这些指南可以帮助你更好的设计表单位置,但是布局的组合,视觉元素以及所需的内容,仍然需要通过用户测试和数据分析进行验证(完成率、出错等等)。
Luke originally published this article on his web site, . You can read the original article .
- 萧过无痕----想换个职业真的是好难

- O(∩_∩)O
- 我的生活(433) [订阅]
- 无盘资料(40) [订阅]
- 建站资源(221) [订阅]
- Linux(25) [订阅]
- 电脑应用(180) [订阅]
- 设计资料(19) [订阅]
- 用户体验(66) [订阅]
- 智能手机(31) [订阅]
- 网络文摘(2069) [订阅]
- 娱乐分享(140) [订阅]
-
最近关注着的娱乐节目有:
1.CSI现场犯罪调查(三部);
2.危机边缘
3.暗侠
4.都市侠盗
- 现在百度贴吧进不去杂了?
- 从百度应用到设计师的位置
- 如何做业务规划?
- QQ 域名邮箱服务
- 传4月起停止域名对bbs和blog解析 需专项备案
- 微软为科学家提供云计算数据统计工具
- 谷歌向日本NTT DoCoMo提供AdSense服务
- 央视曝光国美骗取以旧换新补贴及消费者赠品
- 天涯酝酿转型技术公司 暗中招募百度员工
- 【转载】销售训练101
- 十条原则助你更好使用网站分析工具(下)
- 【转载】网众无盘技术资料 总结汇总
- 译言:人际关系网的蝴蝶效应
- Phpwind 7.32开启会员宣传链接
- 【转载】win7 7600真正的RTM最终版
- Facebook专用手机HTC Status签约价50美元
- 电信旗下网站涉嫌网络赌博
- 美国人购物爱用优惠券
- 腾讯宣布6月15日将全面开放旗下所有品牌平台系统
- 关于HaoZipExt.dll文件的删除方法
- 视频会议
穷人可受不起折... - 波浪理论
如果试图改变一... - train quilt
很好,分享了!... - train quilt
好文章,赞! - train quilt
估计能买房了!... - 波浪理论
支持 - 养生之道
不错,我喜欢,... - 斯宾外汇
是不是有钱了变... - 九阳豆浆机
优酷排第一呀!... - 视频会议
比较喜欢搜狐高...
-
⒈决不能因为一件伤心的失望的事,就从此放弃生活中一切有价值的东西;
⒉要像一颗青树,大风将树根吹折,然而巨大的树干,却永远树立;
⒊想匆匆忙忙地完成一件事以期达到加快速度的目的,结果总是要失败的;
⒋如果你是对的,就要试着温和地,技巧地让对方同意你;如果你错了,就要迅速而热诚地承认。这要比为自己争辩有效和有趣的多;
⒌"思考"应当走到众人前面去,"冤枉"不妨留在后面;
⒍如果试图改变一些东西,首先应该接受很多东西;
⒎以后更新^_^
- 2011年11月(1)
- 2011年10月(15)
- 2011年9月(14)
- 2011年8月(434)
- 2011年7月(1090)
- 2011年6月(11)
- 2011年5月(26)
- 2011年4月(39)
- 2011年3月(36)
- 2011年2月(42)
- 2011年1月(64)
- 2010年12月(58)
- 2010年11月(38)
- 2010年10月(35)
- 2010年9月(51)
- 2010年8月(67)
- 2010年7月(63)
- 2010年6月(61)
- 2010年5月(59)
- 2010年4月(45)
- 2010年3月(73)
- 2010年2月(88)
- 2010年1月(57)
- 2009年12月(42)
- 2009年11月(81)
- 2009年10月(71)
- 2009年9月(58)
- 2009年8月(66)
- 2009年7月(73)
- 2009年6月(114)
- 2009年5月(99)
- 2009年4月(73)
- 2009年3月(79)
- 2008年12月(1)