【转载】[译]Tab (选项卡)的产品设计原则及应用
Module Tabs(也称选项卡,后文中简称Tab,以更符合中国设计师的日常叫法) 是一个常见的交互元素——将不同的内容重叠放置在某一布局区块内,重叠的内容区里的每次只有其中一层是可见的。用户通过鼠标点击或移到内容区所对应的标签上,来请求显示该层内容区。
(译注:本文中指的是狭义的Tab,指在界面的某一版块中所应用的Tab设计。实际上,绝大多数网站导航也是一种Tab。)
web用户界面现在的设计趋势是减少页面的屏长,降低信息的显示密度,但同时又不能牺牲可视的信息量。在这种趋势下,Tab这种交互元素成为了一个越来越普遍的应用。例如在Blog界面的设计中,人们在侧边栏使用Tab模式来显示 ”最新更新|最热更新“的文章列表以引导用户快速跳转到文章内容页,这种模式令页面结构紧凑同时在视觉上不那么喧宾夺主。
本文将讨论基于web页面或其它web应用中如何设计Tab,同时分享一些产品设计原则、真实的应用案例、教程以及一些帮助你在自己网站上直接实现Tab应用的免费脚本下载。
分析Tab元素的构成
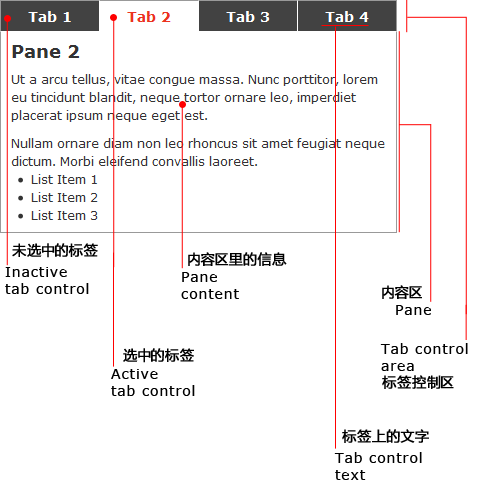
为了统一叫法以便于进行讨论,我们先花时间来认识一下Tab元素的每个构成部分。

- 标签:用户控制切换内容区的操作区域。
- 标签和内容区在视觉上看起来应该是一个整体。
- 标签上的文字应该简洁、无歧义并能准确描述出它所对应的内容区的信息特征。
- 标签有选中和未选中两种状态,每次只能有一个标签是选中状态,在页面刚载入时,默认第一个标签是选中状态。
- 内容区:重叠的部分。用于显示信息。
- 内容区和标签一一对应,
- 当前显示的内容区对应选中状态的标签,当前隐藏的内容区对应未选中状态的标签。
- 用户应当能很轻易地通过控制标签来切换对应的内容区。
- 默认被选中的内容区应该在页面载入后立即显示。
一 。什么情况下应用Tab设计
当交互设计师希望节省页面空间;紧凑布局;且需要组合的几种信息之间具有关联性时,使用Tab元素是不错的选择。
信息之间具有某种关联特征
构成一个整体的每个元素之间都应该具有逻辑上的关联性。所以在一个Tab元素中出现几种信息应该具有关联特征,以便用户能将整个Tab区域视为一个整体。例如在Blog中很常见的信息组合:“ 最新更新 | 最热文章 | 评论最多 ” 。
下图是网站的侧边栏上的Tab元素:“全部文章 | 最受欢迎 | 最新更新”
信息之间不应该存在对比或并行的关系
Tab元素中,同一时刻,只有一个内容区上的信息能被显示。当用户需要对位于不同内容区上的信息进行对比,或这几种信息同时显示会更利于用户阅读时,就不应该使用Tab这种交互元素。这样会导致用户为了比对所需信息,而不停在标签之间进行切换。
下面这个案例中,(一个在线制作背景图案的网站)中就使用错误的设计。当用户想设计或修改他所制作的背景图案时,必须反复在几个标签之间进行切换。Tab在这里妨碍了用户的操作。在页面上同时显示这4个内容区上的信息,可用性和友好度会更高。
另一个反面案例:网站 在它侧边栏上所放置的Tab,标签分别是 ”特别推荐“(包含了一些网站所有者认为值得注意的链接)和 “最新评论”。 这两组信息之间没有逻辑联系,用户会很疑惑为什么这两者要放在一起呢。所以这个Tab中的两组信息最好分开放置。
每个内容区应该有一个简短明确的标题。
Tab元素的标签区宽度是限的,所以标签区的文字应该简洁扼要,具有代表性,长度控制在1~3个英文单词。用精炼的方式展示信息,除了保持设计样式不变形,还可以让用户更快速地处理文字信息,以预测隐藏的内容区上所包含的内容。
Tab应该用于展现精炼的内容。
Tab本意用于展现标准化和易于理解的信息。基于此,Tab应该只用于显示信息摘要和内容要点,例如列表,数据图表,或1~2段简短的文字这种形式。
二 。Tab的可用性原则及优化方法
这一章节 我们将讨论一些关于Tab的可用性设计原则,以及如何使这种交互元素变得更友好和有效。
选中的标签应该高亮显示。
选中状态的标签应当非常容易被区分出来,以便让用户清楚当前显示的内容区是对应哪个标签。可以为未选中状态使用统一的背景色,为出于选中状态的标签上使用高亮的背景色,来加以区分。
保持标签只在一行内显示
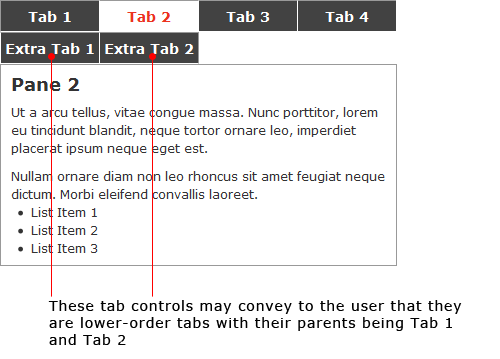
Tab的标签通常是水平方向排列的(当然如果你愿意,也可以设计成垂直方向排列的),标签如果分布在多行上会导致用户在使用中非常疑惑。
在水平方向上多行分布标签,隐含一种等级关系,可能让用户误以为第二行是第一行的子级。
标签需要分布在多行上时,意味着标签的数量过多或者标签上文字太长。这些都是需要精简的。

内容区之间的切换 应该没有延迟。
使用Tab来控制内容切换的特性之一是快速和互动。为此,应该在html代码里提前内嵌所有内容区的代码,并通过CSS/Javascript来隐藏未被选中内容区,而不是等用户切换到某个标签后再去远程请载入信息。
避免在标签切换的时候去载入页面,使用AJAX从远程读数据来生成动态菜单也是一个办法,但这对使用语音阅读器(译注:Screen-Reader:为视力障碍的用户准备,可以语音读出页面上的信息。)是不友好的,因为语音阅读器不支持DOM模型。(译注:DOM,AJAX技术实现的一部分, 用于通过 JavaScript 代码处理 HTML 结构和由服务器返回的 XML文件。)
(译注:有4种方法载入隐藏区的内容代码:
- html 一次性载入:这种方法原始且安全,但是存在数据太多或太复杂导致页面解析缓慢,从而导致整个页面打开速度变慢,这是不可忍受的。
- frame:将隐藏区的代码作为一个frame载入,frame的好处是可以新建进程,和页面中的图片同时下载。不同的浏览器可以运行一定数量的进程并行,比如IE可以同时允许4个。这样对整体页面的打开速度影响小。另外,frame可以进入浏览器缓存,在多个页面共用同一个Tab元素时,frame是一个好选择。
- iframe:iframe和frame类似,继承了frame的优点,此外它还可以作为一个容器随意嵌入页面。google adsense使用了iframe来实现了局部代码的载入。。
- Ajax:响应用户操作或响应某个触发条件,由JS在后台向服务器发出请求,载入隐藏区的代码。我认为除了交互和需要响应动态生成的内容外,没必要ajax技术。)
在标签上使用简短和有逻辑的文字。
标签应该设计得尽可能窄,以便在一行内容纳尽可能多的标签。
在标签区使用简单的描述或内容关键字,可以令用户在扫描页面时快速找到他们想要的内容。所以使用概括准确符合逻辑的文字来描述内容区是非常重要的,选用这些文字应该经过深思熟虑。
下面这个在网站CBS.com上的案例,是一个难用的Tab。标签上没有任何说明性文字,用户无法预测未显示的内容区里到底有什么。
而在 的网站上,使用数字来暗示数据是有序的。但仍然没有表达出内容区里包含什么。这种设计容易产生歧义导致用户产生不必要的困惑。
不要在内容区内使用滚动条
在Tab的内容区里使用滚动条会增加用户负担:用户在要查找信息在哪个内容区里时,不仅需要切换标签,还需要加上移动滚动条的操作。
内容区里容纳的信息太多或设计Tab时设定的高度不够,会导致滚动条出现。所以需要考虑精简内容、增加高度值,或把选中状态的内容区处理为的高度自适应。
三。考虑Tab的易用性
更复杂的交互行为的出现,在不刷新页面的状态下异步更新内容,以及如何满足用户使用不同访问方式,包括那些很难确定的非典型状况下的访问需求,这些令易用性成为当前最热门的话题。本章节中,我们将讨论一些在设计Tab元素时你应该知道的易用性原则。
“选择”和“未选中”状态的标签 应该使用对比鲜明的颜色
为了让视力上有障碍的用户能分清哪些标签是已选中的,哪些是未选中的,应该使用高对比的背景色来做出区分。
网站中的反面案例:选中和未选中状态的标签 只有非常小的视觉上的差异,他们对视力好的用户没问题,但是会给视力不佳的用户带来麻烦。
此外,请务必保证标签的文字颜色(前景色)和标签背景色 有充分的对比。即使未选中的标签,用户也能轻松阅读上面的文字。而不要为了让未选择的标签看起来不显眼而把它们都直接变灰。
确保 隐藏内容区里的信息 在语音阅读器中是可读的
基于可访问性,Tab应该使用技术将未选中状态的内容区隐藏起来,但是不能在DOM Tree中删除他们。比如不能使用display:none; 或者visibility:none这样的css参数去定义容器。这类参数导致语音阅读器无法读取被隐藏的内容区中的信息。
(译注:中国设计师可能不太重视语音阅读器的可访问性,但是在国外,有专门的法令条款规定,机构网站不得歧视有障碍的用户,包括视力缺陷,行动障碍、癫痫患者等,所以外国的产品或前端工程师会很重视这一点,不然会遭到投诉甚至起诉。这种差异去看看中国人是如何设计盲道的就明白了。)
详情请见Roger Johansson’s 的文章 《利用css隐藏内容:问题和对策》”“.
(译注:Roger Johansson’s的文章中指出:许多CSS和JS教程建议使用display:none; visibility:none 来隐藏元素,但大多数状况下这是一个会降低可访问性的选择,。
display:none的真正含义是表示这一元素并不存在,不需要显示打印或被阅读。大多数语音阅读器会忽略任何使用display:none来隐藏链接,文字,导航和标题等。作者建议使用的技术是使用绝对定位坐标,例如 .structural { position:absolute; left:-9999px; } 。
另一个需要注意的问题是,当你决定使用JS去显示一个元素时,也应该用JS技术去隐藏它。因为考虑到客户端是否支持js以及安全等级,如果客户端的js没起作用,可能交互或动态菜单没效果,但起码内容是可访问的。但如果你使用css去隐藏一个元素,但使用js技术去显示它,在某些状况下,这个元素会变得一直无法访问。)
使用语义化的HTML结构来构造 Tab的标签。
使用无序或有序列表(译注:<ul><li>这类标签)来构造标签的html代码,可以改善可访问性。因为屏幕阅读器用户可以基于此来识别出这是一组Tab标签。如果标签上使用了图片来代替文字,别忘了添加ALT 或 title属性来 描述图片的含义。
允许键盘操作。
键盘导航是为一些有行动障碍或不能使用常规输入设备(如鼠标)的用户准备的。这种用户会使用替换形式(比如键盘或语音)来控制导航菜单,确保他们能将控制焦点在标签间切换,并激活他们想要的部分。
一个简单测试键盘导航的简单方法是:使用键盘上的Tab键,看你是否能将控制焦点 集中在每个标签上?使用回车键,当前的控制区域是否能被激活,使未选中状态有效地切换为选中状态。
提高对用户客户端的兼容性。
当客户端无法支持某些技术,比如当浏览器关闭了JavaScript功能时,或者 当用户没有安装Flash插件时,Tab内容区上的信息必须保证最基本的可访问性,交互元素确保能被替换为最基本的html文本。
四。 提升之道。
在提供了一些基本的可用性建议和原则后,我们还可以讨论一些方法来进一步提高Tab元素的可用性。
在标签上使用icon来形象化地描述内容区说包含的信息。
在标签上配合使用形象的icon,可以增强对内容区信息的描述。
例如在网站 中,图标用于形象地补充说明所对应的内容区的功能。
在标签上使用icon,必须保证它们是形象的,切题的。使用不相关的icon会适得其反。
避免在标签上直接用icon来代替文字。
不同的人对一个图像有不同的解读,最安全的方法是使用纯文本来描述内容区信息。
在内容区切换的时候使用过渡动画。
在内容区切换的时候使用过渡转场动画是一个不错的选择,可以为用户提供积极的视觉反馈——内容区已经发生变化了!
大家可以去网站 ,从左到右点击Tab标签,欣赏切换时的效果。
当用户在Tab的标签区进行操作时,有明确的悬停响应。
默认情况下,当用户将鼠标移到超链接或标签区域上时,鼠标指针的样式会发生改变,让用户知道标签区域是可点击的。
除此之外,还可以利用背景色变化来响应用户的鼠标操作。对于那些不熟悉Tab标签操作的网站新用户而言,这是很有用的。
下图中网站的案例里:当用户鼠标划过未选中状态的标签,背景色会变成鲜明的红色。
五。Tab的真实应用
现在为止,我们从细节上探讨了Tab这种交互元素,是时候来看看真实案例了,在这一章节,我们分析一些Tab元素的应用,希望可以带给大家灵感。
这个网站在首屏位置使用大量Tab元素 以展现数量庞大的信息。
雅虎在头版位置使用Tab设计,对信息内容的显示进行了压缩和模块化。
Igoogle在模块中大量使用了Tab,不占用大量的屏幕空间,又令信息饱满。
蓝橡果网站 利用Tab来显示网站的热门文章: 电子商务和Magento(一个电商软件平台),内容区上还放置着引导用户浏览更多文章列表的按钮。
在这个案例中,你可以看到利用图标强化标签文字描述的应用。
WebNotes 网站的Tab元素,标签位于内容区下方,令人耳目一新。内容区切换时有淡入淡出的动画。
WordCat.org 在搜索框中使用了Tab标签,让用户可以针对特定搜索需求缩小搜索范围。(比如书籍、DVD、或者文章)
在 Martha Stewart 网站中,你可以发现他们为推荐内容使用了可以自动播放和带有过渡动画的Tab设计。
Krista’s Creations 利用字母表作为标签来控制图片的分类显示。
Clearspring 拥有响应速度极快的Tab,这是一个非常好的传统Tab设计的案例。
在网站Homewood中,它们也利用icon来辅助了标签上文字的表述。
网站 ExpressionEngine 把标签控制区放在Tab窗体的底部,在快速载入内容区和快速响应内容区切换方面,它也是一个很好的例子。
Viget Inspire 在热门文章版块使用了Tab,有淡入淡出的切换动画,内容区高度可根据内容长度自适应。
Komodo Media 的标签里,icon放在文字上方。
atebits presents 用Tab来展示产品介绍,它有效地在这么小的空间里展现了如此丰富的内容。
Tumblon 把标签放置在内容区下方,能快速响应切换,但不好的是,标签的选中状态和未选中状态不是那么容易区分。
在 Kev Adamson的网站中,右边栏里有好几个Tab,网站使用了不同的ICON配图,帮助用户理解不同Tab的功能。
六。 Tab的创建教程(前端方面的)
有很多教程能告诉你在页面上如何建立和实现一个Tab,下面,你可以通过一些顶尖教程来了解更多关于创建Tab的技巧。
《如何创建Tab》
通过阅读这篇初级教程,你可以了解如何通过使用JS框架原型创建一个简单的Tab元素,
《使用jQuery来创建Tab》
Dan Harper 提供给读者关于如何使用jQuery库(译注:著名的js库)来构建Tab。
《图片标签导航的快速切换》
学习如何实现用图片来制作标签导航区,并实现快速切换
《使用CSS和jQuery来实现一个可平滑切换的Tab》
七 。脚本资源
如果你真正查找能直接在你网站上应用的Tab脚本代码,这有一些免费的解决方案。
DomTab 是一个很受欢迎的脚本,能很容易创建一个Tab元素,把普通的链接列表改造为Tab元素。
这段由BarelyFitz 设计的即插即用 的 JavaScript代码,能够帮助你在个人网站上更快速实现Tab元素。
TabView 是yahoo用户界面库(YUI)里的一个元件,你可以利用这个元件来减化代码量和图片的使用。
Coda-Slider 是 设计的Tab实现脚本,可以实现内容区切换的转场动画效果,还可以设置将Tab标签们靠左对齐或靠右对齐。
idTabs 是 jQuery 的一个简化插件,可以强大的设置功能可以简化原来控件中复杂的参数与组合。
idTabs是一个JavaScript库,也包含创建Tab工具,这有深入浅出的使用教程。
动态和远程数据,你可以使用AJAX这种动态驱动方法,来异步更新内容区里的信息。
这段Tab脚本简单但可高度自定义,支持动画与自动播放。
关于原作者
Jacob Gube 是一个JS和PHP工程师、WEB设计师、作家,的创始人及总编。是一个在线共享专业的开发与设计资源及教程的平台。这是他的Twitter:。
源地址:
译者:西乔 来源: 作者:Jacob Gube
- 萧过无痕----想换个职业真的是好难

- O(∩_∩)O
- 我的生活(433) [订阅]
- 无盘资料(40) [订阅]
- 建站资源(221) [订阅]
- Linux(25) [订阅]
- 电脑应用(180) [订阅]
- 设计资料(19) [订阅]
- 用户体验(66) [订阅]
- 智能手机(31) [订阅]
- 网络文摘(2069) [订阅]
- 娱乐分享(140) [订阅]
-
最近关注着的娱乐节目有:
1.CSI现场犯罪调查(三部);
2.危机边缘
3.暗侠
4.都市侠盗
- 【转载】年轻、失业、破产:当今迷茫的一代
- Email分析企业Clearwell融资1700万美元
- [转载]XP系统无盘集成优化母盘封装
- 微软利用慈善推广IE8:每一下载捐1.15美元
- 您已获赠15天的中转站文件存放期
- 用户模型和数据(一)
- 产品设计的依据及其运用
- 刚买完游艇,就谋划blog 3.0的张朝阳
- QQ秀被指抄袭国际模特时装(图)
- 【教程】PdaNet 电脑共享手机的GPRS无线上网
- 【老文重发】仅仅58个小时,发生了很多事情
- 电脑时代新尴尬:提笔忘字
- WINDOWS XP SP3 IE8导入支付宝证书Runtime Error错误的解决办法
- 【转载】瑞星就最近Windows XP黑屏事件的情况说明
- 空白
- 译言:优秀产品设计的十条箴言
- 80后CEO的创业故事:我从来没有想过为别人打工
- 蓝皮:为什么要做社区?
- 无线搜索请不要再抄袭互联网搜索引擎
- 互联网的机器时代之百度,狼来了!
- 视频会议
穷人可受不起折... - 波浪理论
如果试图改变一... - train quilt
很好,分享了!... - train quilt
好文章,赞! - train quilt
估计能买房了!... - 波浪理论
支持 - 养生之道
不错,我喜欢,... - 斯宾外汇
是不是有钱了变... - 九阳豆浆机
优酷排第一呀!... - 视频会议
比较喜欢搜狐高...
-
⒈决不能因为一件伤心的失望的事,就从此放弃生活中一切有价值的东西;
⒉要像一颗青树,大风将树根吹折,然而巨大的树干,却永远树立;
⒊想匆匆忙忙地完成一件事以期达到加快速度的目的,结果总是要失败的;
⒋如果你是对的,就要试着温和地,技巧地让对方同意你;如果你错了,就要迅速而热诚地承认。这要比为自己争辩有效和有趣的多;
⒌"思考"应当走到众人前面去,"冤枉"不妨留在后面;
⒍如果试图改变一些东西,首先应该接受很多东西;
⒎以后更新^_^
- 2011年11月(1)
- 2011年10月(15)
- 2011年9月(14)
- 2011年8月(434)
- 2011年7月(1090)
- 2011年6月(11)
- 2011年5月(26)
- 2011年4月(39)
- 2011年3月(36)
- 2011年2月(42)
- 2011年1月(64)
- 2010年12月(58)
- 2010年11月(38)
- 2010年10月(35)
- 2010年9月(51)
- 2010年8月(67)
- 2010年7月(63)
- 2010年6月(61)
- 2010年5月(59)
- 2010年4月(45)
- 2010年3月(73)
- 2010年2月(88)
- 2010年1月(57)
- 2009年12月(42)
- 2009年11月(81)
- 2009年10月(71)
- 2009年9月(58)
- 2009年8月(66)
- 2009年7月(73)
- 2009年6月(114)
- 2009年5月(99)
- 2009年4月(73)
- 2009年3月(79)
- 2008年12月(1)